A.D.M.I.N
ـآدـآره ـالمنتدي


المشاركات : 3045
نقاط عضويتك : 6552
الوظيفة : طالب
الجنس : 
وطنى : 
مزاجي : 
الاوسمه : 
 |  موضوع: درس تعلم XHTML و CSS موضوع: درس تعلم XHTML و CSS  الجمعة سبتمبر 18, 2009 8:08 am الجمعة سبتمبر 18, 2009 8:08 am | |
| ن تطرقنا لهذا الدرس من كونه هو مهم جداً لمتابعة دورة PHP التي ننشرها حالياً والخاصة بتطوير مواقع وتطبيقات الإنترنت . [B]ما هي HTML ؟لغة HTML هي لغة ترميز تستخدم للرمز إلى العناصر الموجودة في صفحة الانترنت ، وآخر نسخة ثابتة هي HTML 4.01 والنسخة القادمة التي يتم العمل عليها حالياً وتطويرها هي الاصدار HTML 5.ما هي XHTML ؟أنا لغة XHTML هي نفسها HTML ولكن مضاف إليها تطابق شروط الـ XML , وآخر اصدار ثابت هي XHTML 1.1 ، والنسخة القادمة التي يتم العمل عليها وتطويرها حالياً هي الاصدار XHTML 2.0 .ما هي لغة البرمجة CSS ؟هي لغة تنسيق أنماط تستخدم لشرح تصميم الموقع ، وبمعنى آخر يتم تلوين وتنسيق عناصر الرموز في لغة الترميز XHTML . النسخة الأخيرة من هذه اللغة هي الاصدار CSS 2.1 ويتم العمل حالساً على تطوير CSS 3 والتي تحتوي أيضاً على مميزات إضافية جديدة قادمة .لمعرفة النسخ الأخيرة والمميزات التي تحصل يتم متابعتها من خلال موسوعة ويكيبيديا أو من خلال W3C المنظمة العالمية المعتمدة للمعايير القياسية للغة CSS الخاصة بترميز وتنسيق مواقع الإنترنت .لماذا نتعلم لغتي البرمجة XHTML و CSS ؟نحتاج لتعلم XHTML و CSS قبل تعلم أي لغة برمجة في تطوير المواقع ،وذلك لأنها لغتين خاصة بتحديد أماكن وتنسيق وتصميم الموقع, وكذلك هما لغتين أساسيتين وليس تكميليتين ولأهمية إتقانها في البرمجة يجعل منك مطور ومبرمج تطبيقات ويب محترف . فلنقل أننا نريد عرض قائمة الأقسام بلغة البرمجة (PHP) حيث يتم عرض الأقسام من قاعدة البيانات فنعمل Loop أي حلقة دائرية على عنصر XHTML معين ، وسنتطرق إلى تفاصيل هذه العملية في دورة PHP ولكن أحببت إضافة موضوع خاص ببعض التفاصيل حولXHTML و CSS وذلط قبل الدخول إلى عالم PHP .مالفرق بين XHTML و HTML؟الفروقات بين هاتين اللغتين شبه بسيطة XHTML هي HTML العادية لكن باختلافات بسيطة حيث X تعني Extensible أي ممتدة لـ XML وذلك لتوافق وتطابق المعايير الخاصة بها بلغة XML . وهذه من أهم الفروق في XHTML :<ul> العناصر في XHTML يجب أن تكون حروف صغيرة (lowercase) أي <body> وليس <BODY>العناصر في XHTML يجب أن تكون مرتبة أي لا تكون هناك عناصر متداخلة على بعضها ومثال على ذلك b><i>example</i></b> وليس <b><i>example</b></i>العناصر في XHTML يجب أن تكون مغلقة بإحكام في مكانها الصحيح وحتى لو كان عنصر بدون محتوى ومثال على ذلك <img src=”a.gif” alt=”a” /> وليس <img src=”a” alt=”a”>XHTML يجب أن يحتوي على عنصر واحد فقط رئيسي ، ومثال على ذلك <body></body> واحد فقط .</ul> هل استخدم XHTML أو HTML ؟قد يكون طبعاً XHTML في أغلب الأوقات بالفروقات التي تكون أفضل من HTML ، وذلك في سهولة تطويرها وغيرها من الفروقات ، ولكن في بعض الأحيان قد تتطلب لاستخدام HTML عادية ، ولكن في معظم الأوقات لن تواجه أي مشاكل .هل أتعلم XHTML أو CSS أو كليهما؟تأتيني أسئلة كثيرة بهذا الخصوص, هاتين اللغتين إذا كنت تنوي تصميم وتطوير مواقع إنترنت بشكل جدي فيجب عليك تعلم كليهما, مع العلم أنهما سهلة جداً كل ما عليك هو ممارستها بشكل بسيط حتى تعتاد عليها, بشكل مختصر يجب عليك تحديد العناصر اللازمة في الموقع باستخدام (XHTML) وبطريقة أخرى تحديد ألوان وتنسيق العناصر باستخدام (CSS).كل ما سبق هو شرح نظري والآن سنقوم بتطبيق عملي بسم الله نبدأ… في هذا الدرس سيتم شرح طريقة عمل موقع باستخدام XHTML و CSS معاً بشكل جيد.إلى التطبيق
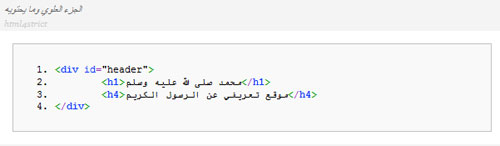
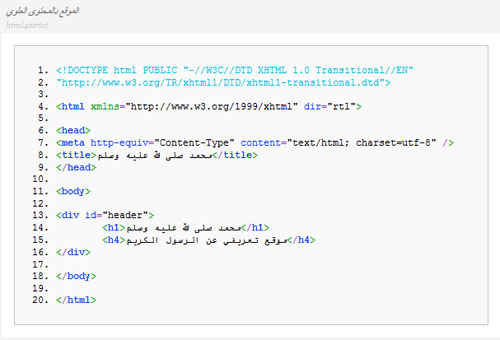
ولنقل بأننا سنقوم بتصميم موقع خاص بالتعريف عن الرسول صلى الله عليه وسلم ، فنبدأ بإنشاء المجلد الخاص بالموقع مثلاً في سطح المكتب باسم (prophet_muhmmad_pbuh): وسنبدأ الآن بإنشاء صفحة جديدة بوضع رموز الموقع أو عناصر الموقع بلغة XHTML ، وذلك باستخدام أي محرر وننصح استخدام Notepad++ ، كما تم استخدامه في دورة بي اتش بي التي بدأنا هذه الفترة بنشرها تباعاً ، أو استخدام المفكرة العادية بأقل تقدير أو استخدام برامج متقدمة مثل برامج متقدمة مثل MS Expression Web أو Adobe Dreamweaver أو MS Sharepoint Designer والذي تم الإعلان عن نشره مجاناً.الصيغة الرئيسية لكل صفحة ويب هي : وسنبدأ الآن بإنشاء صفحة جديدة بوضع رموز الموقع أو عناصر الموقع بلغة XHTML ، وذلك باستخدام أي محرر وننصح استخدام Notepad++ ، كما تم استخدامه في دورة بي اتش بي التي بدأنا هذه الفترة بنشرها تباعاً ، أو استخدام المفكرة العادية بأقل تقدير أو استخدام برامج متقدمة مثل برامج متقدمة مثل MS Expression Web أو Adobe Dreamweaver أو MS Sharepoint Designer والذي تم الإعلان عن نشره مجاناً.الصيغة الرئيسية لكل صفحة ويب هي : وطبعاً يجب دائماً عملها وعادة ما يتم إنشاءها مباشرة وتلقائياً بمجرد إنشاء صفحة جديدة في البرامج المتقدمة مثل MS Expression Web أو Adobe Dreamweaver.ولا ننسى فقط في الصيغة الرئيسية أن نتأكد بأن العنصر html يحتوي على الخاصية dir=”rtl” وهي الخاصية التي تجعل الصفحة من اليمين إلى اليسار للغة العربية.وسنبدأ بكتابة عنوان الموقع ومن ثم إضافة العناصر الرئيسية للموقع داخل العنصر body أي جسم الصفحة والعناصر هي ( الجزء العلوي من الموقع وما يحتويه + قائمة جانبية + عنوان الصفحة + محتوى الصفحة + الجزء السفلي من الموقع وما يحتويه ) وذلك كالتالي : وطبعاً يجب دائماً عملها وعادة ما يتم إنشاءها مباشرة وتلقائياً بمجرد إنشاء صفحة جديدة في البرامج المتقدمة مثل MS Expression Web أو Adobe Dreamweaver.ولا ننسى فقط في الصيغة الرئيسية أن نتأكد بأن العنصر html يحتوي على الخاصية dir=”rtl” وهي الخاصية التي تجعل الصفحة من اليمين إلى اليسار للغة العربية.وسنبدأ بكتابة عنوان الموقع ومن ثم إضافة العناصر الرئيسية للموقع داخل العنصر body أي جسم الصفحة والعناصر هي ( الجزء العلوي من الموقع وما يحتويه + قائمة جانبية + عنوان الصفحة + محتوى الصفحة + الجزء السفلي من الموقع وما يحتويه ) وذلك كالتالي : وسنجد أن ما تم إضافته هو أولاً <div></div> وهذا العنصر يسمى div اختصاراً لـ division ومعناه قسم, فعند تحديد قسم أو جزء معين فنستخدم div مثل تحديد الجزء الأسفل أو الجزء الأوسط أو الجزء العلوي للصفحة .وقد تم إعطاء هذا القسم العلوي اسم header للتعرف عليه عند تلوينه بالـ CSS وتم كتابة الخاصية id لإعطاءه اسم ، وهناك خاصية أخرى لإعطاء اسم باسم class ، وسيتم استخدامها بعد قليل وشرح الفرق بينهما . وهنا أريدك أن تعرف فقط بأن كل قسم يجب أن يحمل اسم خاص به للتعريف به وذلك لأننا داخل body سنستخدم أكثر من قسم كالقسم العلوي والقسم السفلي وقسم محتوى الصفحة الذي هو القسم الأوسط…الخبعدها أضفنا <h1></h1> عادة ما يتم كتابة h1 في أي عنوان رئيسي فقط وذلك لأنه يعني فقرة بخط رئيسي أول header1 وهناك header2 و header3 و header4 وتم استخدام العنوان الرئيسي رقم 4 لكتابة شرح مختصر عن الموقع أو الشعار النصي للموقع وذلك لأنه عنوان رئيسي لا نحتاج لتكبيره فـ 1 تعني كبير جداً و 2 أصغر و 3 أصغر .. الخوقد انتهينا من شرح الكود البسيط السابق في لغة XHTML حيث سيكون داخل body بهذه الطريقة . وسنجد أن ما تم إضافته هو أولاً <div></div> وهذا العنصر يسمى div اختصاراً لـ division ومعناه قسم, فعند تحديد قسم أو جزء معين فنستخدم div مثل تحديد الجزء الأسفل أو الجزء الأوسط أو الجزء العلوي للصفحة .وقد تم إعطاء هذا القسم العلوي اسم header للتعرف عليه عند تلوينه بالـ CSS وتم كتابة الخاصية id لإعطاءه اسم ، وهناك خاصية أخرى لإعطاء اسم باسم class ، وسيتم استخدامها بعد قليل وشرح الفرق بينهما . وهنا أريدك أن تعرف فقط بأن كل قسم يجب أن يحمل اسم خاص به للتعريف به وذلك لأننا داخل body سنستخدم أكثر من قسم كالقسم العلوي والقسم السفلي وقسم محتوى الصفحة الذي هو القسم الأوسط…الخبعدها أضفنا <h1></h1> عادة ما يتم كتابة h1 في أي عنوان رئيسي فقط وذلك لأنه يعني فقرة بخط رئيسي أول header1 وهناك header2 و header3 و header4 وتم استخدام العنوان الرئيسي رقم 4 لكتابة شرح مختصر عن الموقع أو الشعار النصي للموقع وذلك لأنه عنوان رئيسي لا نحتاج لتكبيره فـ 1 تعني كبير جداً و 2 أصغر و 3 أصغر .. الخوقد انتهينا من شرح الكود البسيط السابق في لغة XHTML حيث سيكون داخل body بهذه الطريقة . ونقوم بحفظ الصفحة في مجلد (prophet_muhmmad_pbuh) باسم index.htm وبكل تأكيد لماذا تم تسميته index؟ . وجوابنا بسيط وذلك لكونها هي الصفحة الرئيسية ودائماً يجب أن يكون اسم الصفحة الرئيسية index وأيضاً ستأسأل نفسك لماذا ؟ ونحن نقول لك لأنه وعند فتح موقع http://www.example.com فإنه يتم فتح index مباشرة وذلك لأنه هو الصفحة الرئيسية .وبعد حفظ الصفحة باسم index وفتحها بالمستعرض فستظهر على الشكل التالي : ونقوم بحفظ الصفحة في مجلد (prophet_muhmmad_pbuh) باسم index.htm وبكل تأكيد لماذا تم تسميته index؟ . وجوابنا بسيط وذلك لكونها هي الصفحة الرئيسية ودائماً يجب أن يكون اسم الصفحة الرئيسية index وأيضاً ستأسأل نفسك لماذا ؟ ونحن نقول لك لأنه وعند فتح موقع http://www.example.com فإنه يتم فتح index مباشرة وذلك لأنه هو الصفحة الرئيسية .وبعد حفظ الصفحة باسم index وفتحها بالمستعرض فستظهر على الشكل التالي :[/b] | |
|

